Drop shadows, outer glows and inner bevels are out, and flat interfaces with bright blocks of colour are in. And I like it!
What the heck is f lat design? Here is a cite from this post on Creative Market:
[one_half]
What flat design is:
- Flat Design Focuses on the User
- Flat Design is Simple
- Flat Design means using less gradients
- Flat Design incorporates straight lines, and square corners
- You’ll usually see high color contrasts incorporated in flat design
- Flat Design means you won’t find extra elements like shadows, bevels, textures or anything that looks 3D.
- Flat Design lives in only two dimensions
- Flat Design is a trend toward simplicity and minimalism
- Flat design means no added effects
- Flat design tends to mean fewer buttons, and less “stuff”
- Flat design incorporates a focus on typography
- Color combinations, contrasting colors, and interesting color variations are all of paramount importance in flat design
- Flat design is only one design style of many, it works for some projects, it doesn’t work for others
[/one_half]
[one_half_last]
What flat design is not
- Flat design does not emulate the shape and contours of ‘reality’ such as stone or fabric textures.
- Flat design is not shiny buttons
- Flat design does not include embellishments
- You won’t find traditional notions of ‘depth’ in flat design
- Flat design isn’t right for every project
[/one_half_last]
[clear][/clear]
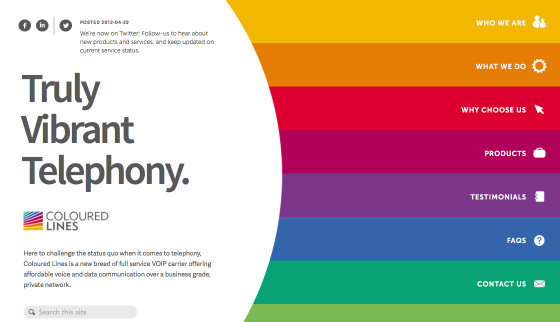
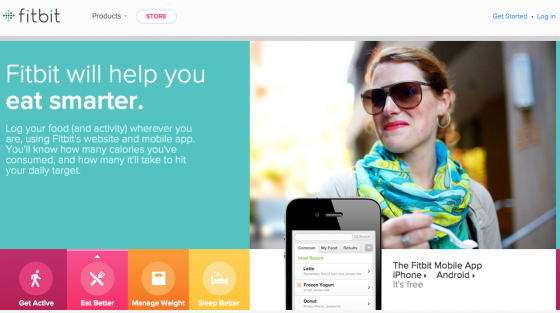
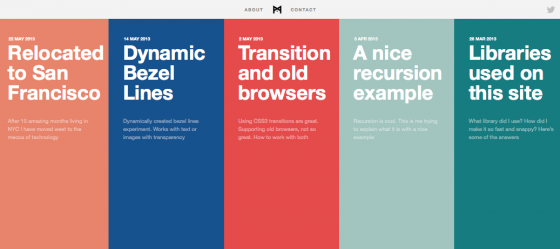
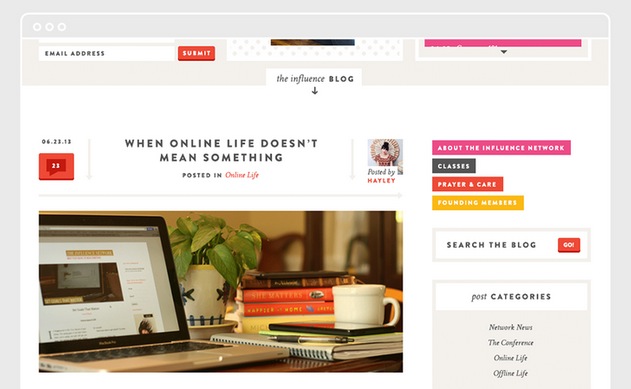
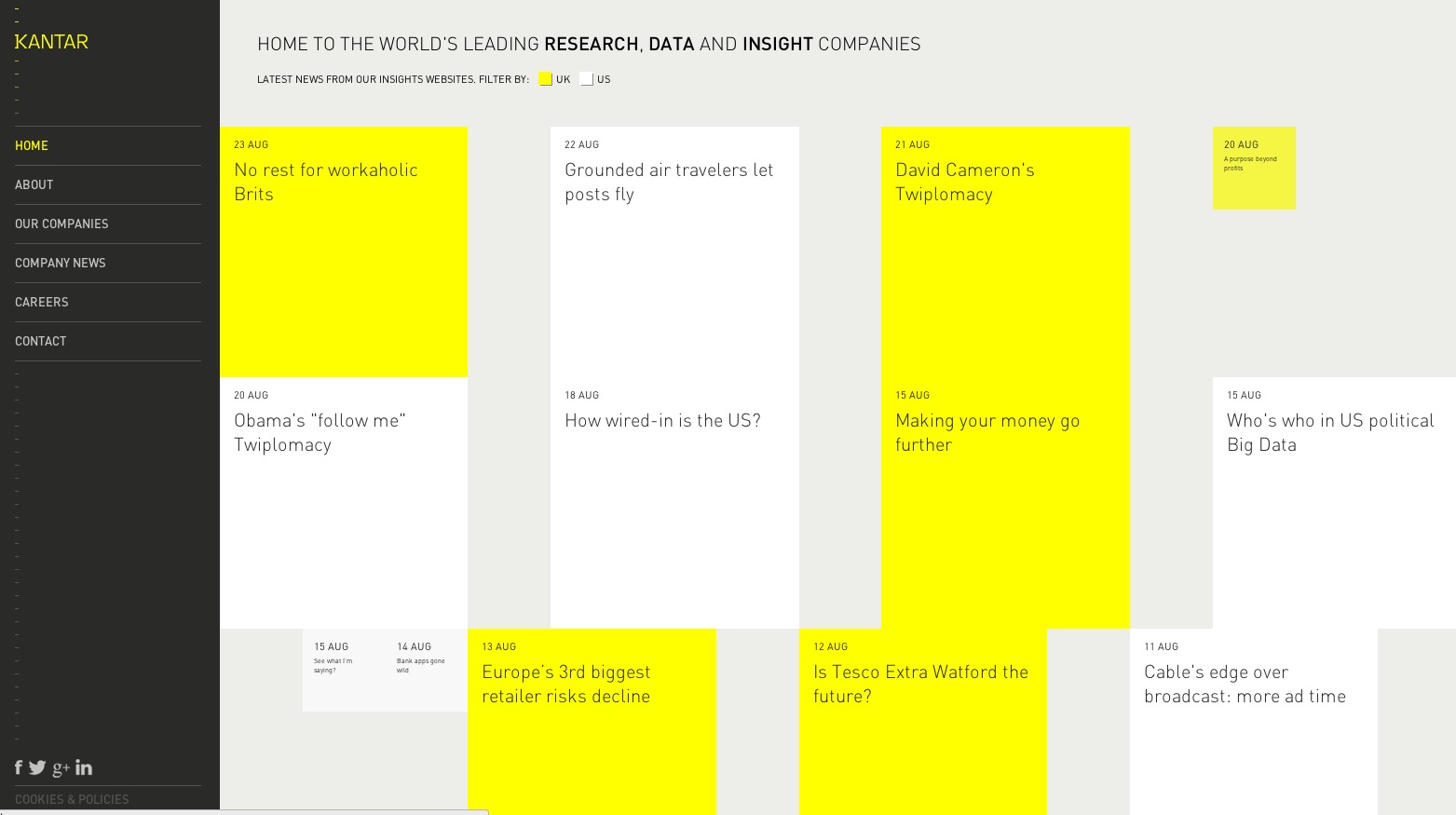
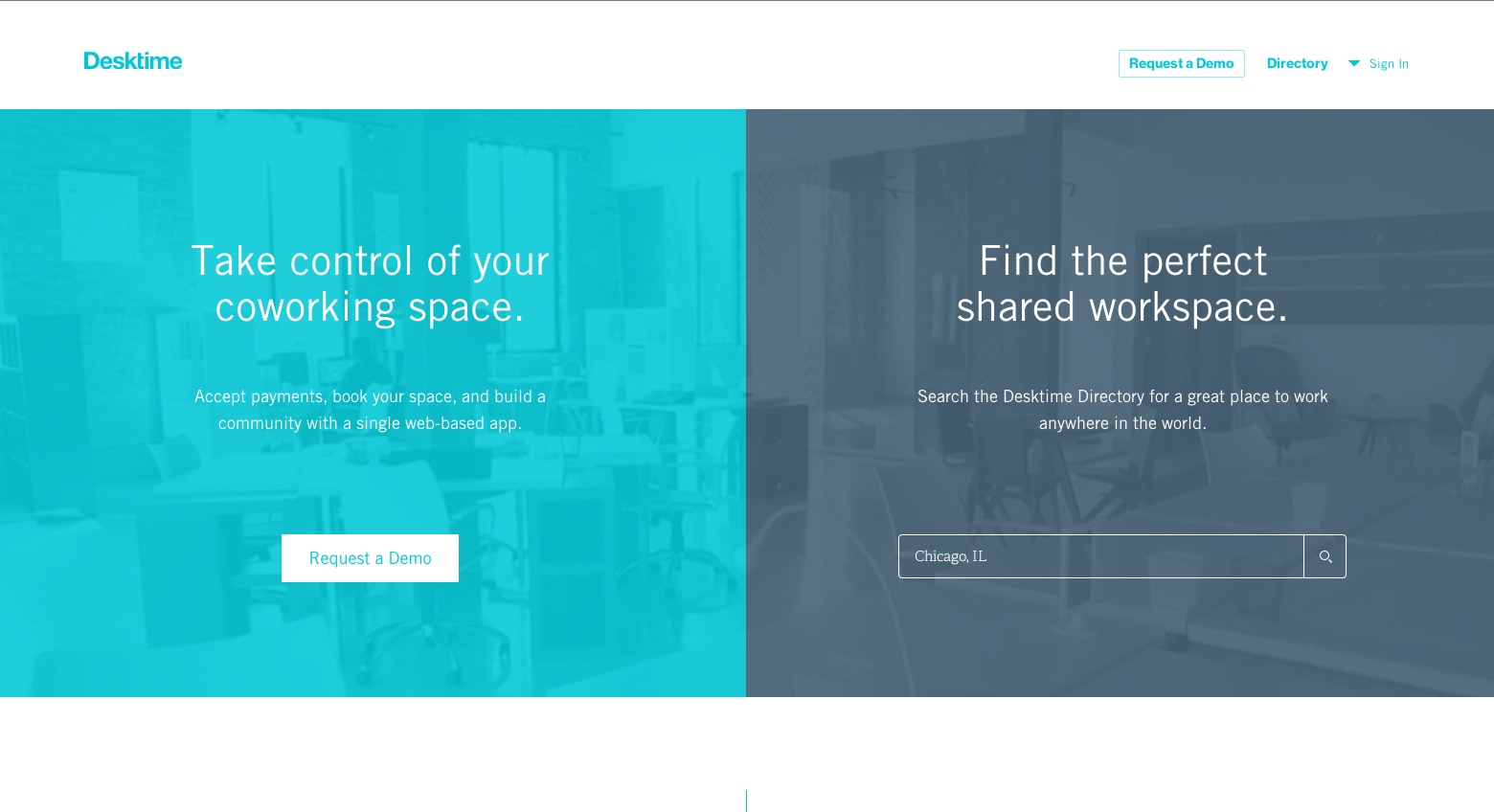
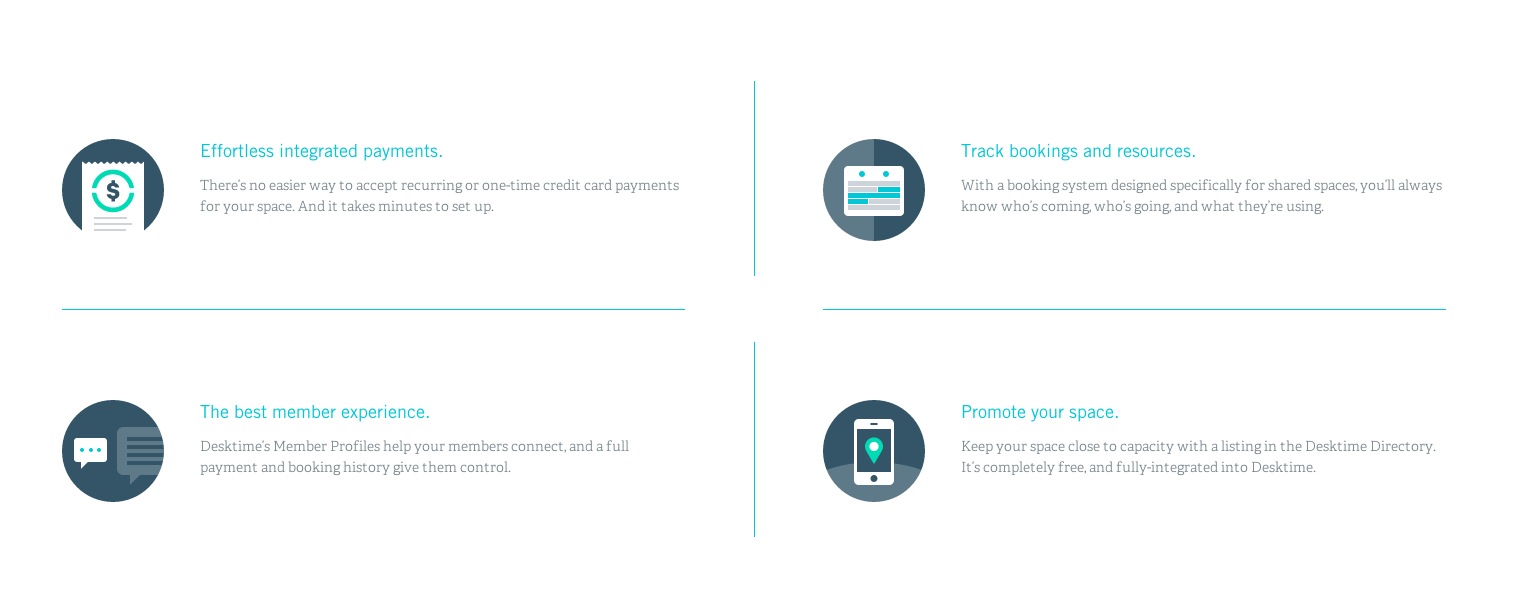
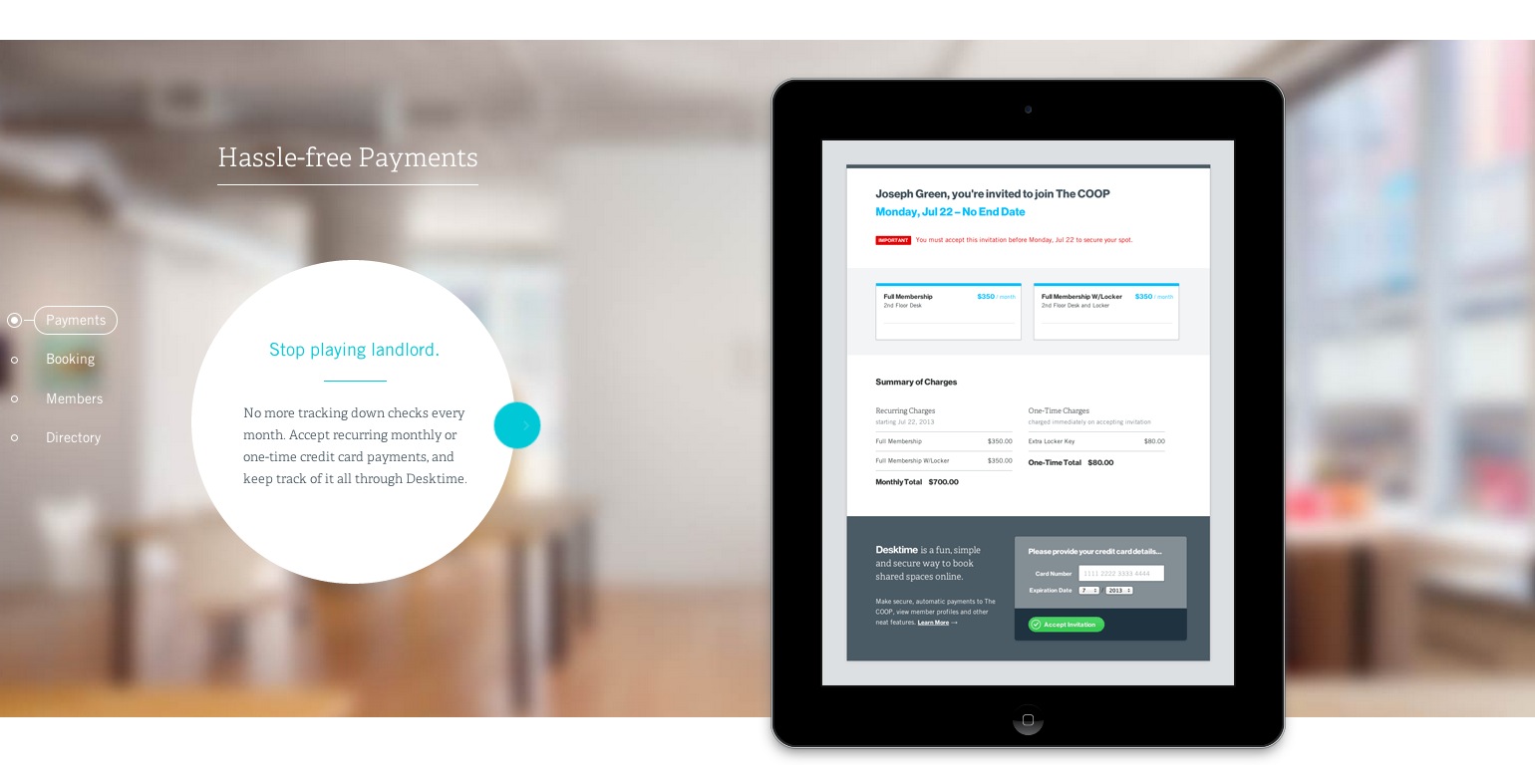
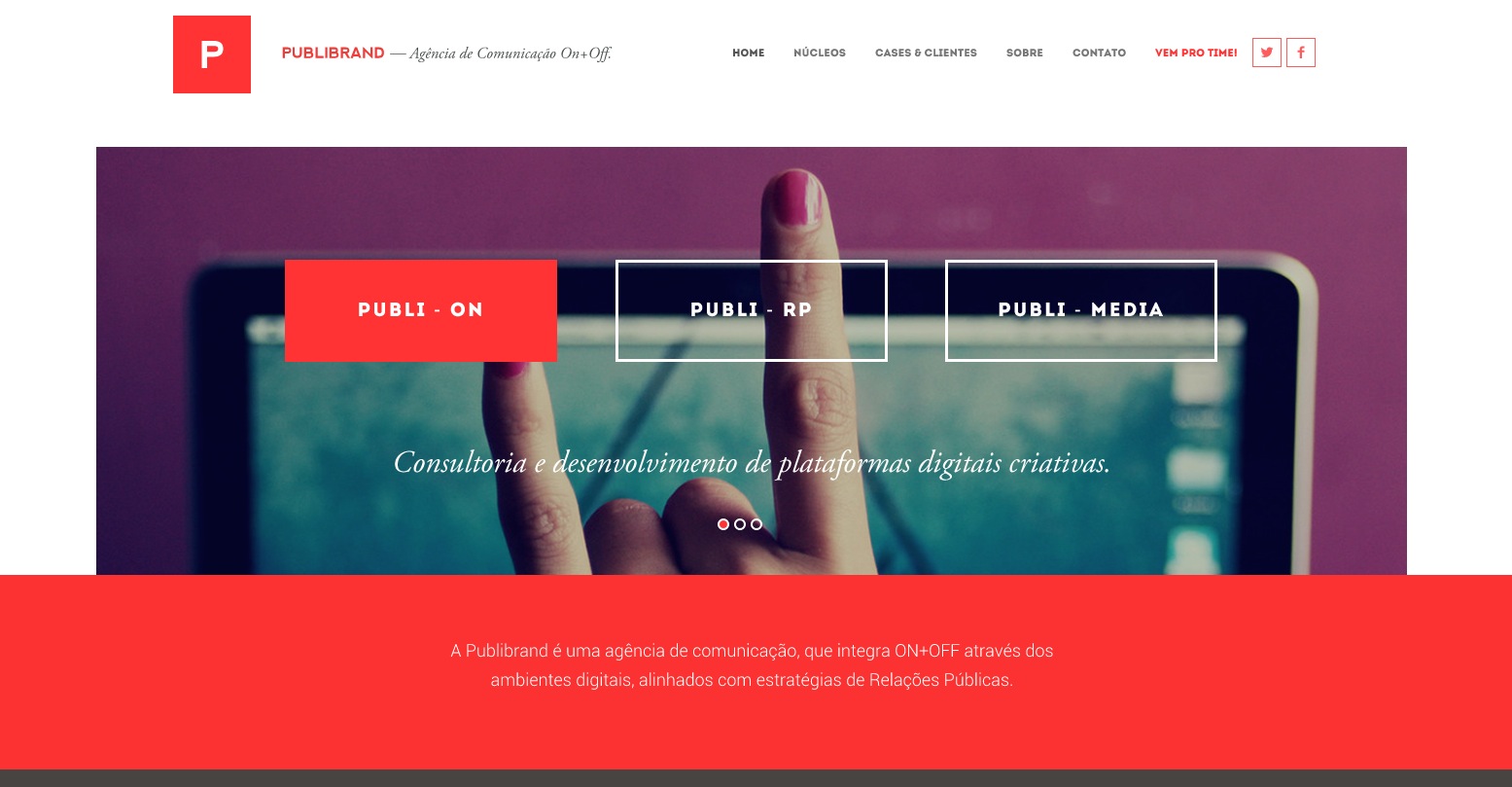
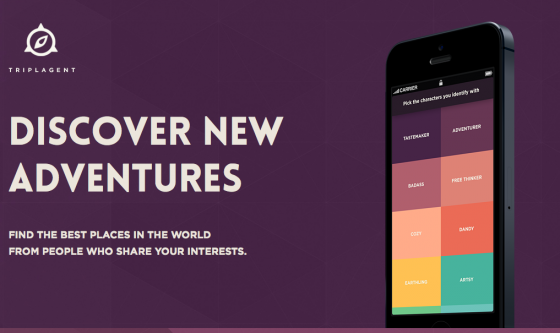
Some Examples:
0